ノーコードツールbubbleの勉強を始めた。 自分の備忘録のため、チュートリアルの解説記事を書こうと思う。
作成するもの
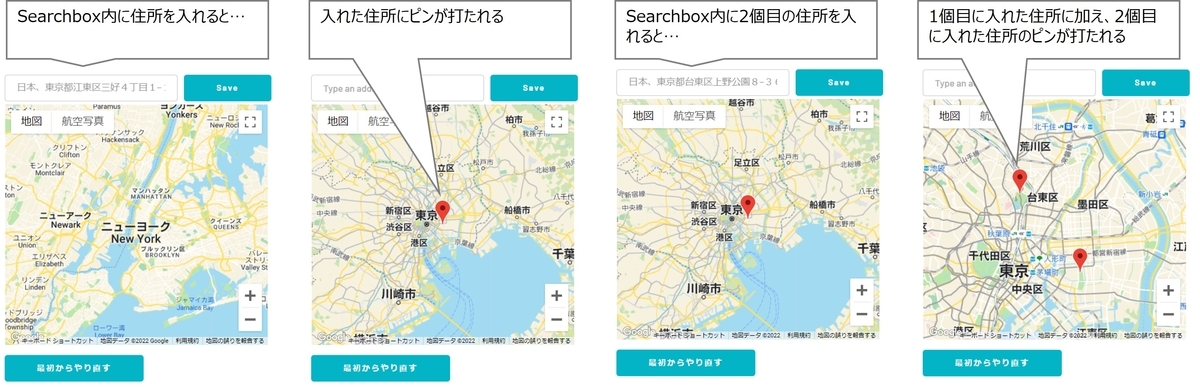
今回作成するものは、Google Mapに住所を入れるとピンを打ってくれるアプリ。

各部品の解説
「bubble チュートリアル」で調べると、チュートリアルの解説記事はたくさんみつかる。しかし、各部品の設定の仕方がイマイチよくわからなかった。 そこで、ここでは各部品の設定の仕方でわかったことを書いていく。
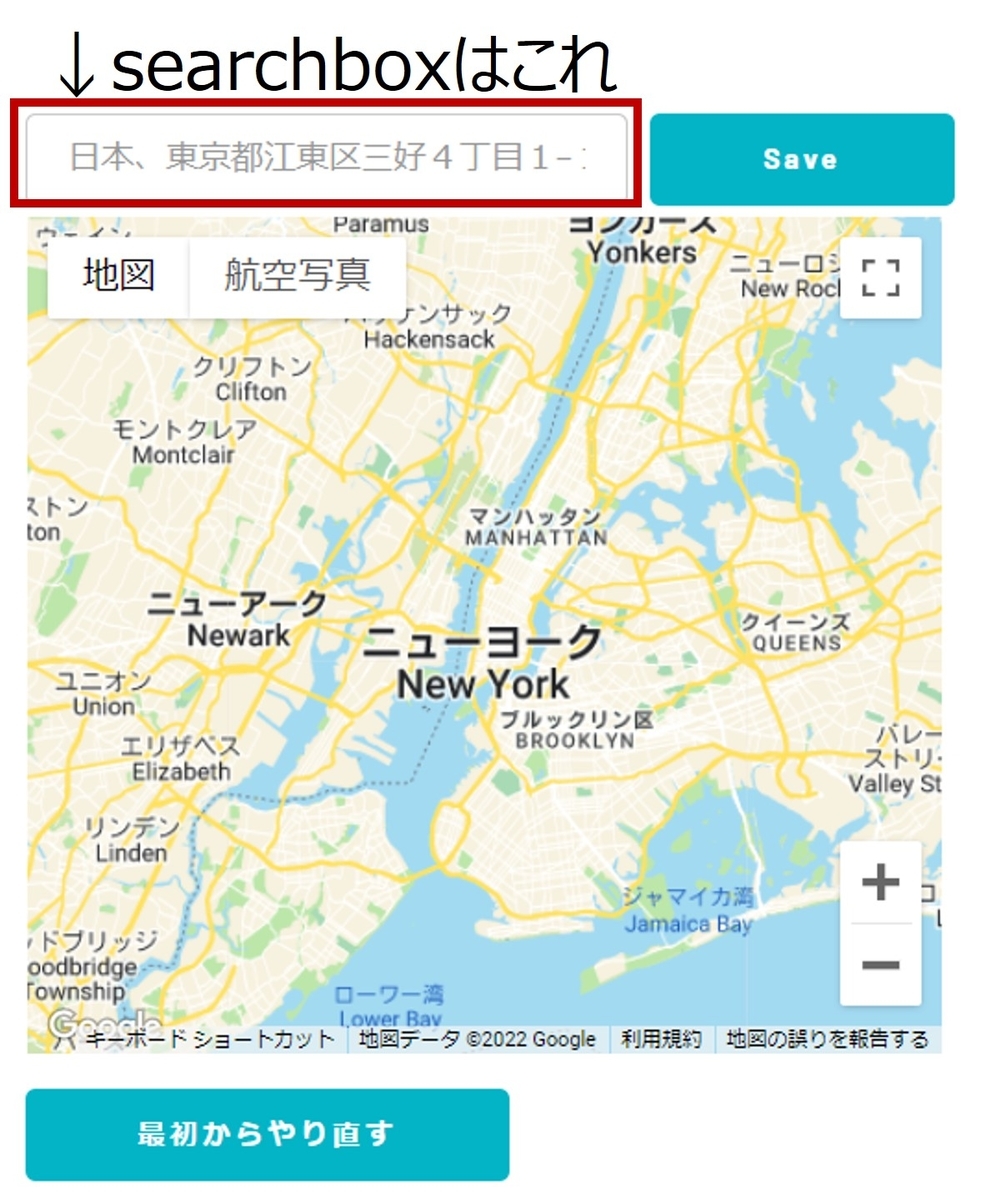
Input forms -> Searchbox

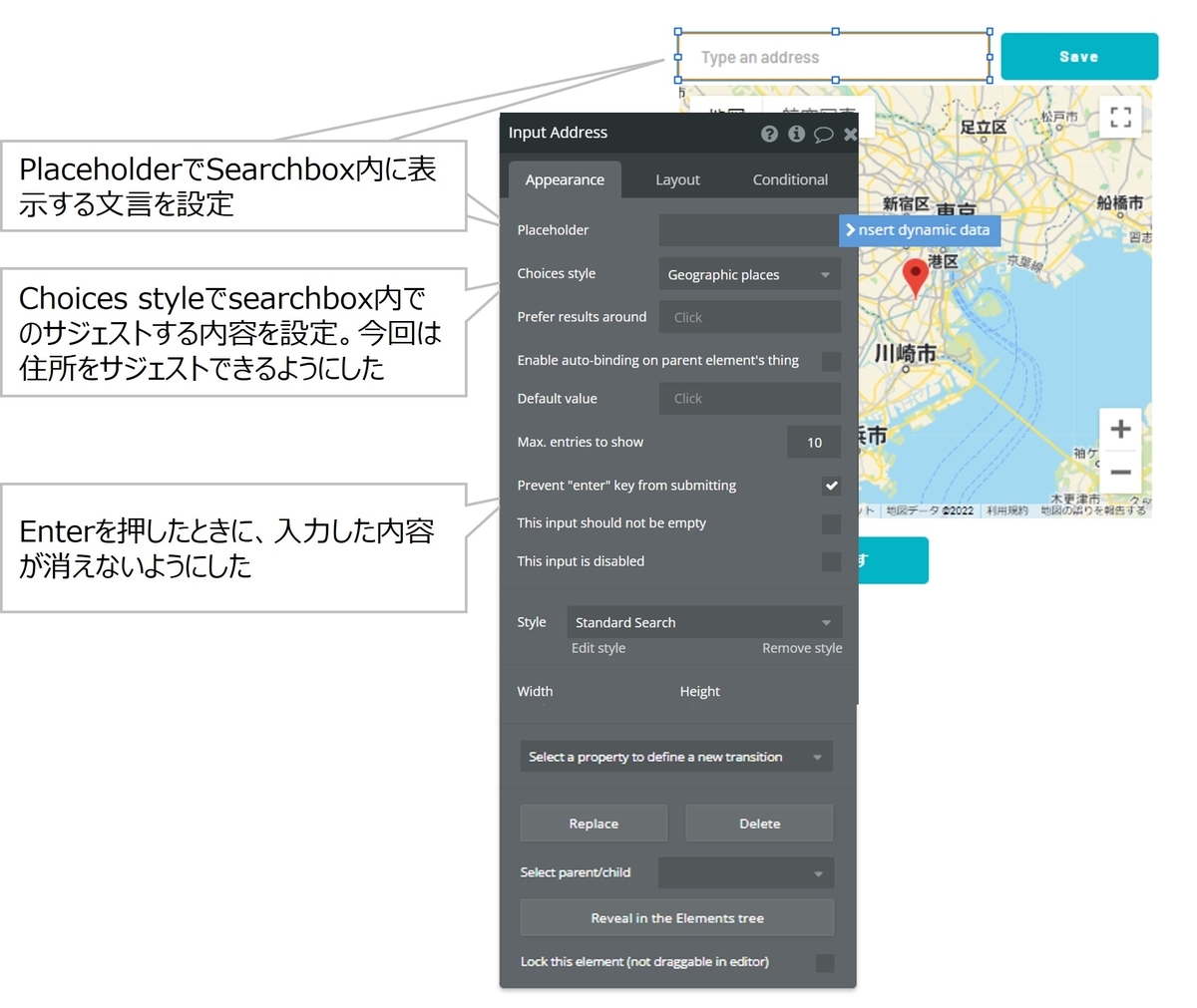
Searchboxと呼ばれる部品についてのメモ。各部品の編集画面(?)を開くと、上からPlaceholder、Choices style...と色々な設定項目が出てくる。*1
各項目の意味を図3にまとめた。

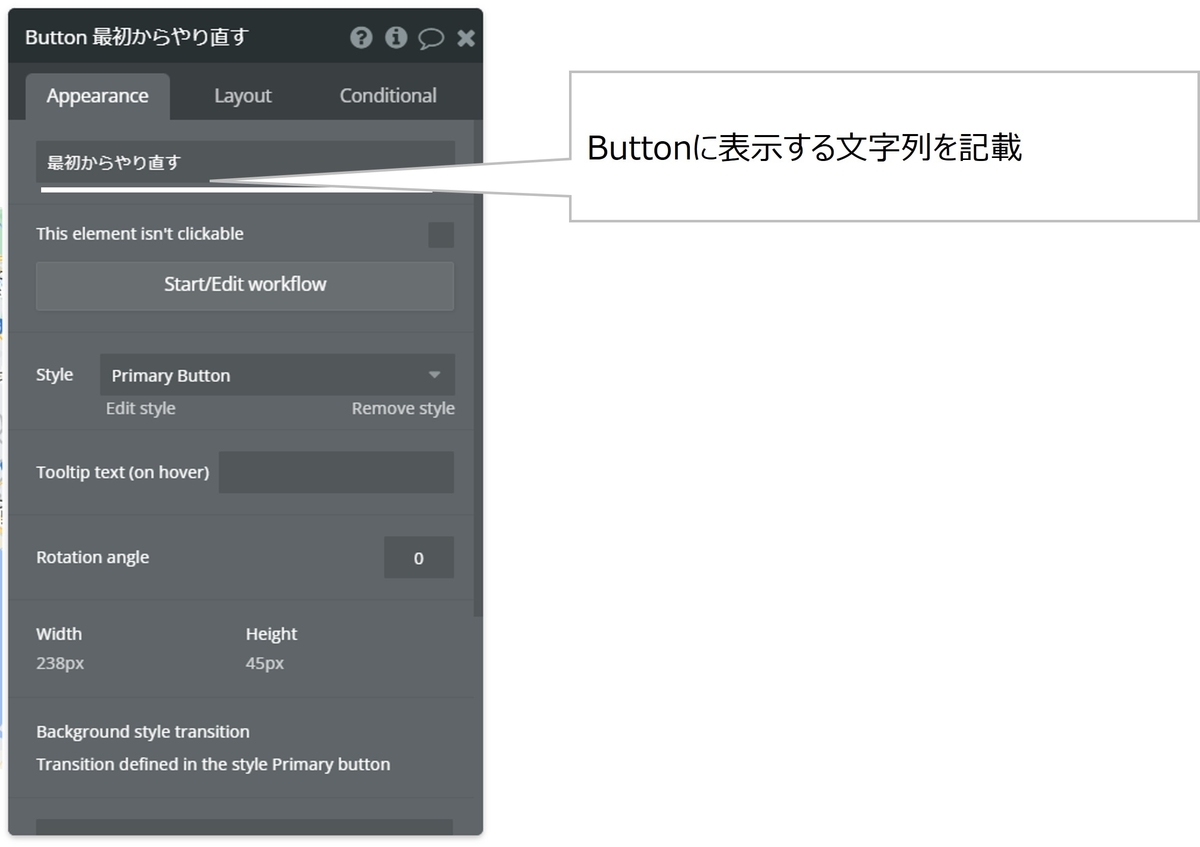
Visual elements -> Button
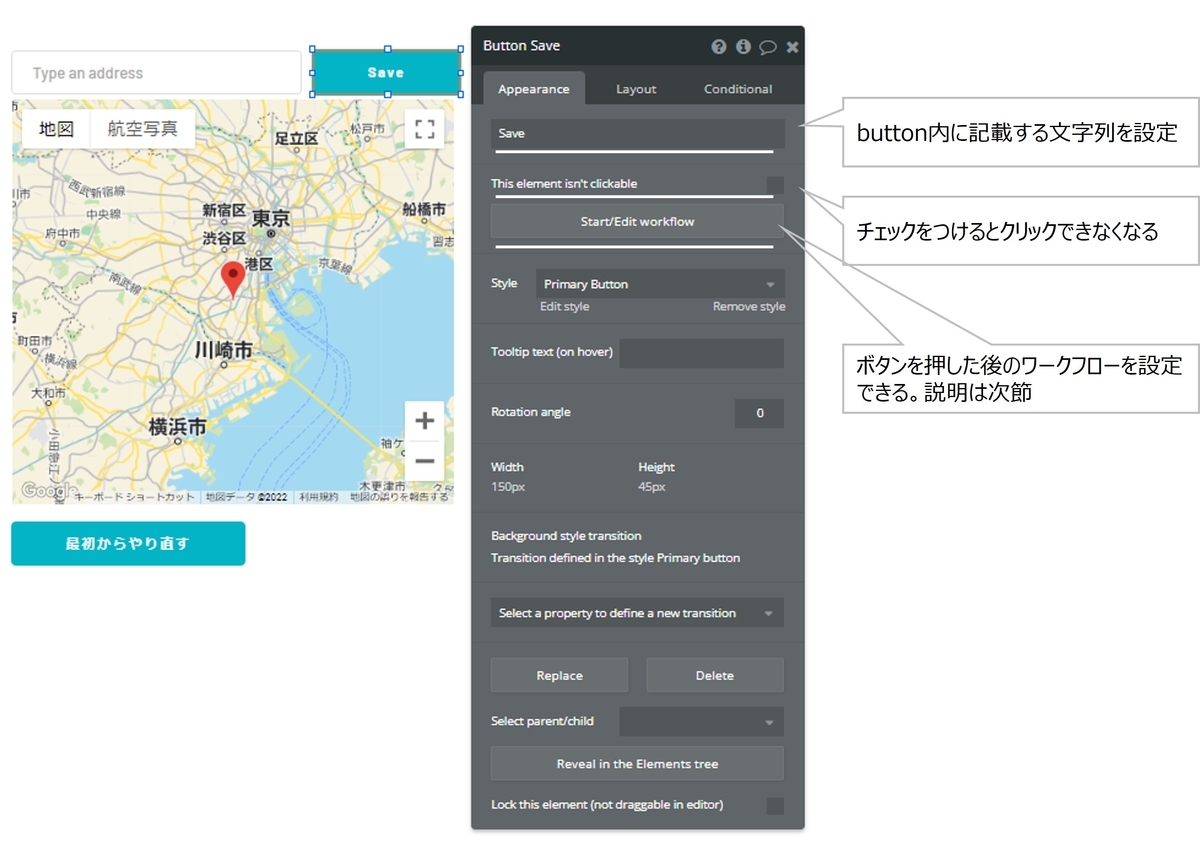
Buttonについてのメモ。

workflow
図4内の「Start/Edit workflow」をクリックするとボタンを押したときの動作(=ワークフロー)を設定できる。 ここでは、下記のワークフローを設定する。
- Searchbox内に書かれた住所をデータフレームに保存する
- Searchbox内に書かれた住所を消す
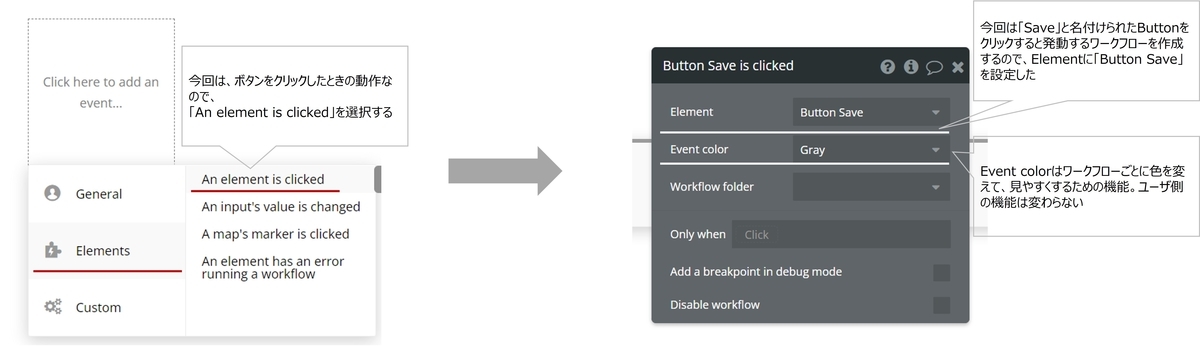
ワークフロー全体の設定
上記で書いたワークフローを設定するため、ワークフロー全体の設定を行う(図5)。

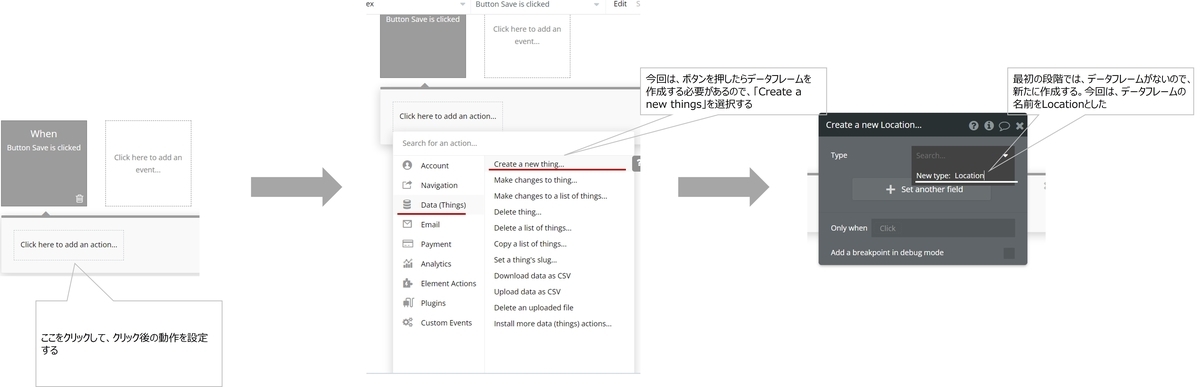
Searchbox内に書かれた住所をデータフレームに保存する
まずは、住所を保存するためのデータフレームを作成する。

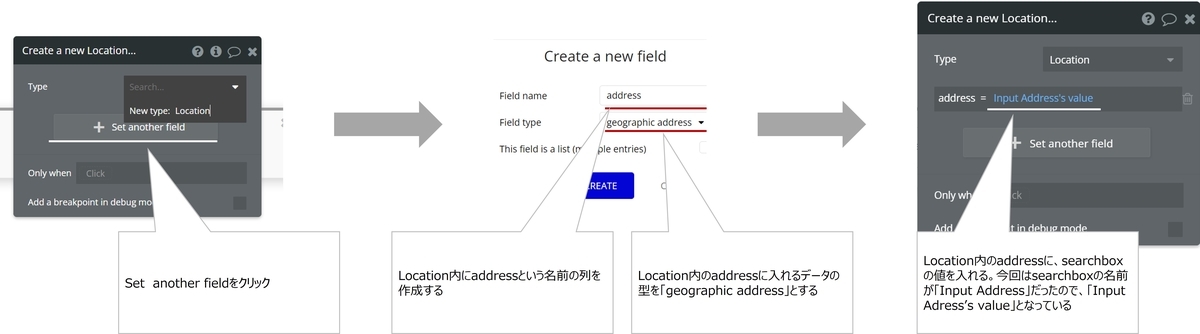
次に、searchbox内に入力された値をデータフレーム(=先ほど作成したLocation)に入れるための処理を設定する。

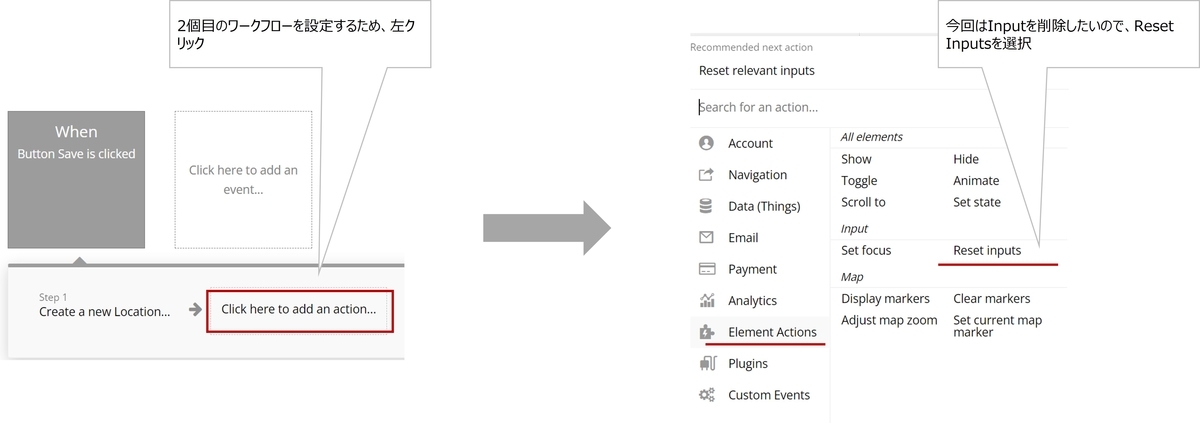
Searchbox内に書かれた住所を消す
次に、Searchbox内に書かれた住所を消す操作をワークフローに組み込む。

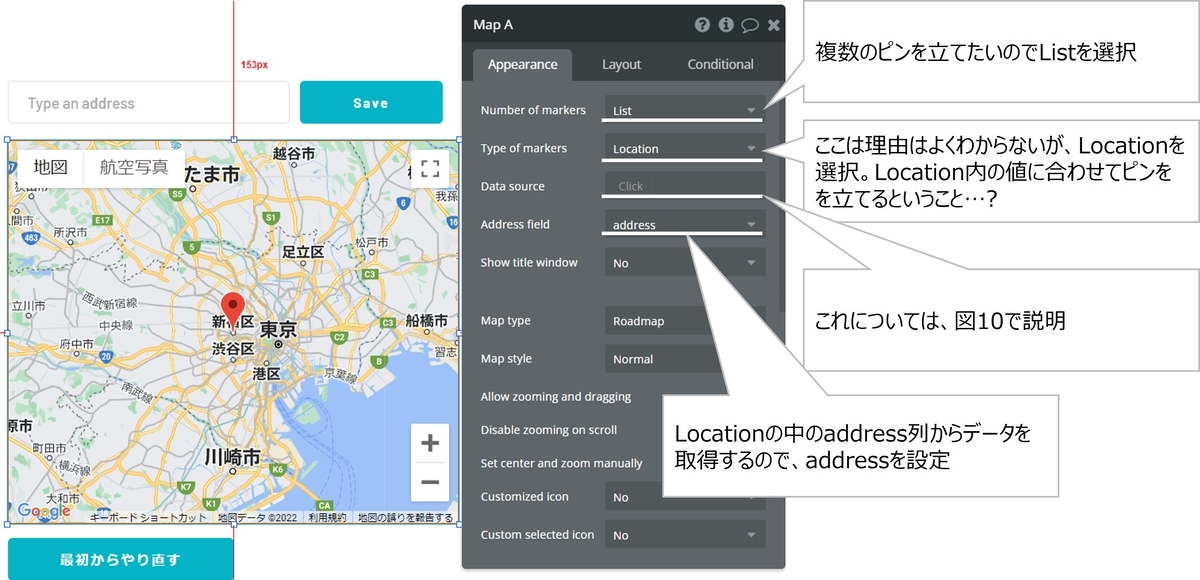
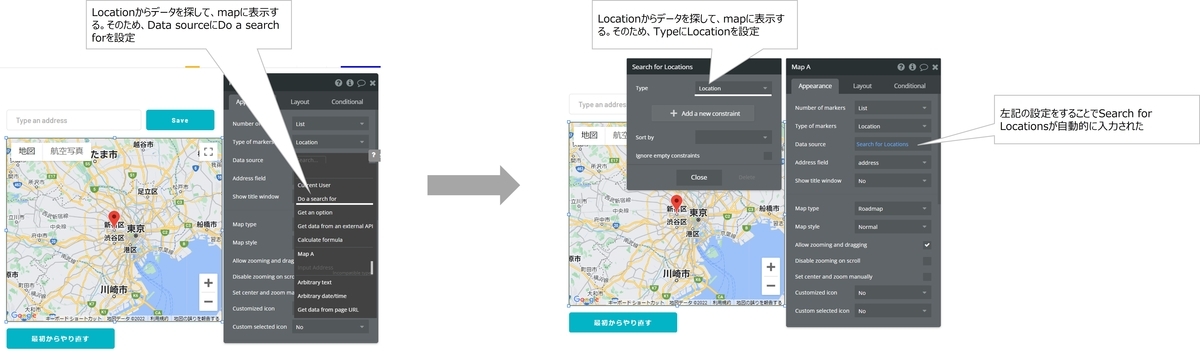
Visual elements -> Map
次に地図を設定する。Visual elements内のMapを選択する。ここでは、下記の設定をする。


Google API
ここまで設定して、Previewを押したがエラーを吐いてしまった。どうもGoogle APIの設定ができていないらしい。 そこで、下記の記事を参考にしてGoogle APIを設定したらアプリが動くようになった*2。
おまけ
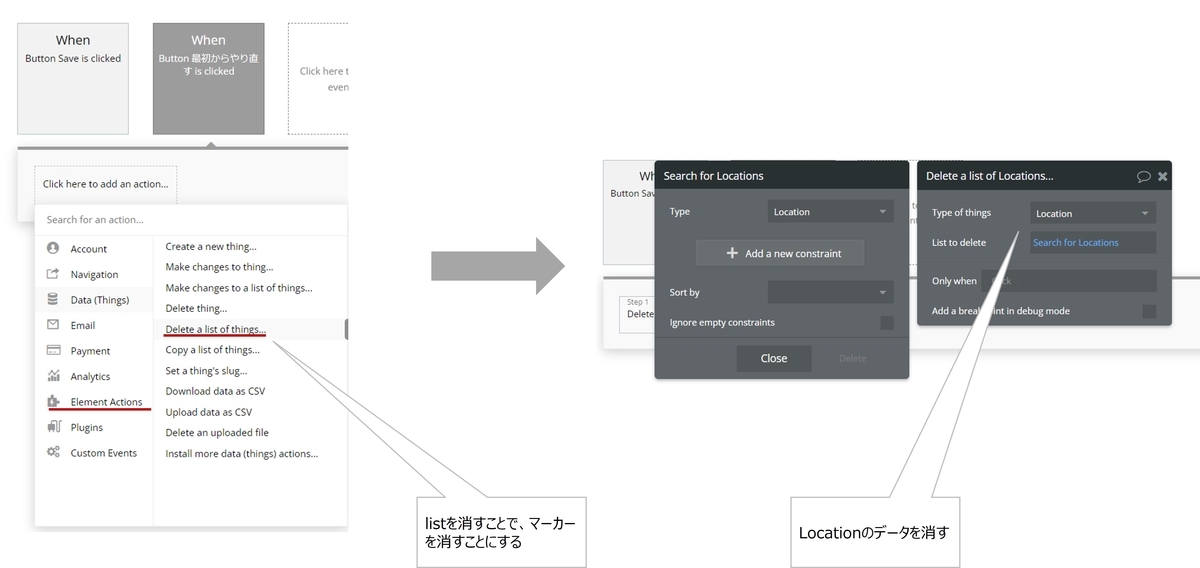
ここまでで、地図上に入力した住所のピンを立てられるようになった。チュートリアル自体はここで終了だが、私は全てのピンを消してやり直すボタンを作成したくなった。
そこで、Buttonをもう一個作成し、下記の設定を行った。


これで、全てのピンを消して最初からやり直すこともできるようになった。